Ya tienes todo preparado para llevar tus Ads al siguiente Nivel, para esto necesitas instalar tu Pixel en tu sitio web creado con WordPress y en esta Guía paso a paso, pero sobre todo como me gusta hacerlo, Corto y Simple (KISS). Espero que te sea de utilidad.
1. Crear tu pixel en Meta
Quizás llegando a este punto este paso sea una obviedad y ya le he dedicado un artículo completo a este tema, pero el primer paso es crear tu Pixel de Facebook.
Para crear un nuevo pixel dirígete la Configuración del Negocio de tu Portafolio Comercial de Meta, en la Sección de Orígenes de Datos > Conjuntos de Datos puedes Agregar un Pixel Nuevo para generar tu Pixel.
Una vez hecho esto, copia el código numérico de tu Pixel y podemos pasar al siguiente paso.
2. Instala el Plugin adecuado en tu WordPress: PixelYourSite
Sabemos que en WordPress todo se maneja con Plugins y después de probar una decena de ellos para este asunto, entre todos me quedo con: PixelYourSite.
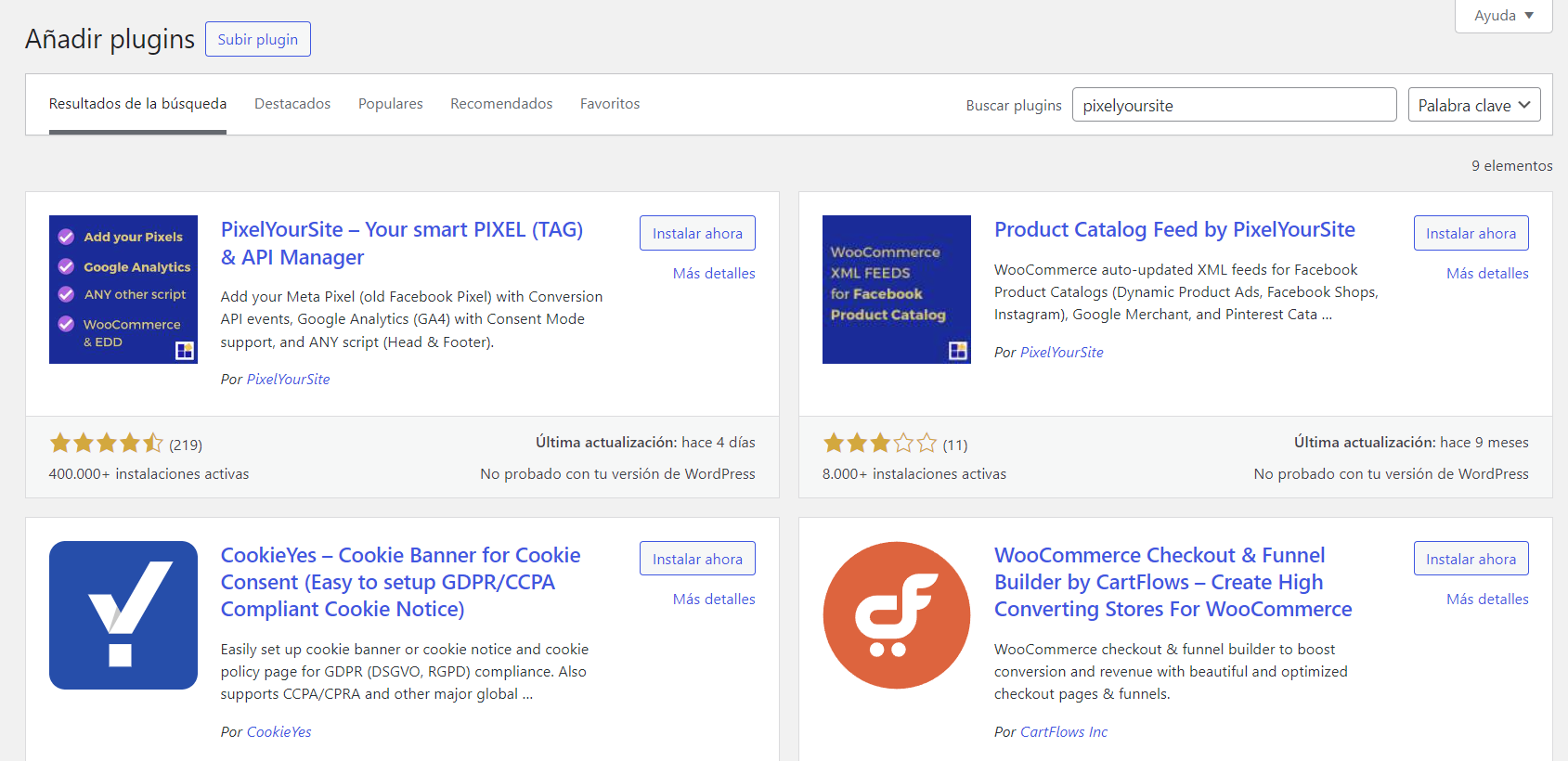
Para instalarlo, en tu Dashboard de WordPress ve a Plugins > Añadir nuevo Plugin y en la barra de búsqueda teclea PixelYourSite. Despues lo instalas y activas.

3. Instalando tu Pixel y API en WordPress con PixelYourSite
Una vez instalado PixelYourSite toca agregar tu codigo de Pixel y API, para ello dirígete a la nueva sección que ha aparecido en la barra lateral del Dashboard de WordPress.
Dando un solo clic en esta nueva sección te dirigira a su propio Dashboard, ahi veras que puedes instalar varios códigos de seguimiento, pero en este momento nos interesa el de Facebook, así que busca la sección que dice Your Meta Pixel (formerly Facebook Pixel) y pulsa sobre Click For Settings.
Veras que se despliega un Acordeón donde te recomiendo activar las opciones de:
- Enable Conversion API (add the token below)
- Enable Advanced Matching
Más abajo encontrarás las opcion de Meta Pixel (formerly Facebook Pixel) ID donde añadirás el código de tu pixel y la opcion de Conversion API donde agregas tu código de API.
Conclusión
Podría escribir más cosas para llenar el articulo, pero no agregan nada importante, la ventaja de este plugin es que configura automaticamente varios eventos, más si tu proyecto es una tienda online creada con Woocommerce, los eventos como Ver Producto, Añadir al Carrito y, por supuesto, Compra se configuran de forma automática.
Si crees que me hizo falta añadir algo, puedes hacermelo saber en los comentarios, que siempre estoy fascinado leyendolos y respondiendo.


